-
1.-Etiquetas:
Es una palabra clave que define el inicio y el final de un elemento dentro de un documento web.
Se escribe dentro de paréntesis angulares ("< >" ) y se utilizan dos etiquetas para formar elementos, una de apertura y otra de cierre, la ultima se escribe con una barra diagonal al inicio de su palabra (/), pero también existen etiquetas de auto-cierre que no la necesitan utilizar.
EJEMPLO:
La siguiente etiqueta es utilizada para colocar párrafos de texto.
<p>
-
2.-Elementos:
La combinación de una etiqueta de apertura(si lo tiene), el contenido y una etiqueta de cierre forma un elemento.
Los elementos pueden anidarse dentro de otros elementos, lo que permite la creación de estructuras jerárquicas en el contenido de una página web, esto significa que un elemento dentro de otro tiene un "elemento padre" y puede heredar sus atributos.
EJEMPLO:
El conjunto del siguiente contenido mas sus etiquetas forman un elemento de párrafo y tienen sus propios atributos por defecto.
<p>Este es un elemento </p>
-
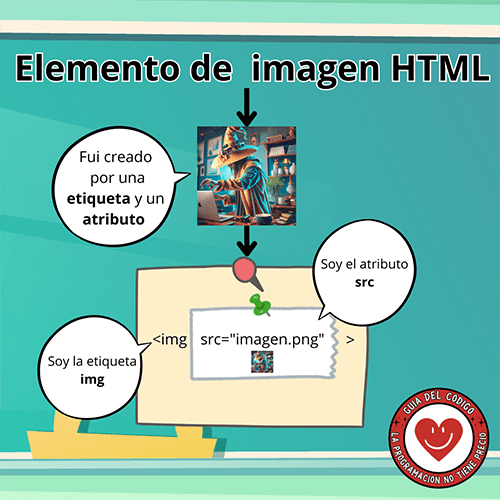
3.-Atributos:
Son características adicionales que se añaden a las etiquetas de apertura para proporcionar información, modificar su comportamiento o apariencia.
Se colocan dentro de la etiqueta de apertura y consisten en un nombre de atributo seguido de un signo igual (=) y un valor entre comillas dobles (").
EJEMPLO:
src y alt son atributos del elemento de imagen que permiten darle una descripcion y asignarle la imagen.
<img src="imagen.jpg" alt="Descripción de la imagen" />